Unleashing Innovation in the Finance Sector: A Journey of Partnership and Progress
In the dynamic sphere of finance, transformation is not only expected but also a requisite for staying relevant. To be a key player, innovation is critical, and the creation of groundbreaking digital solutions is an essential part of that transformation. The burgeoning digitization wave has provided an avenue for us to redefine our course of action and harness technology to remodel existing financial structures. At the heart of this transformation is our esteemed client, Community Capital Trading (CCT), a company that envisioned a digital marketplace capable of revolutionizing the community-focused financial sector. This article unfolds the story of our remarkable collaboration with CCT, the mutual journey we embarked upon, and the profound benefits that ensued.

Planting the Seed of Innovation
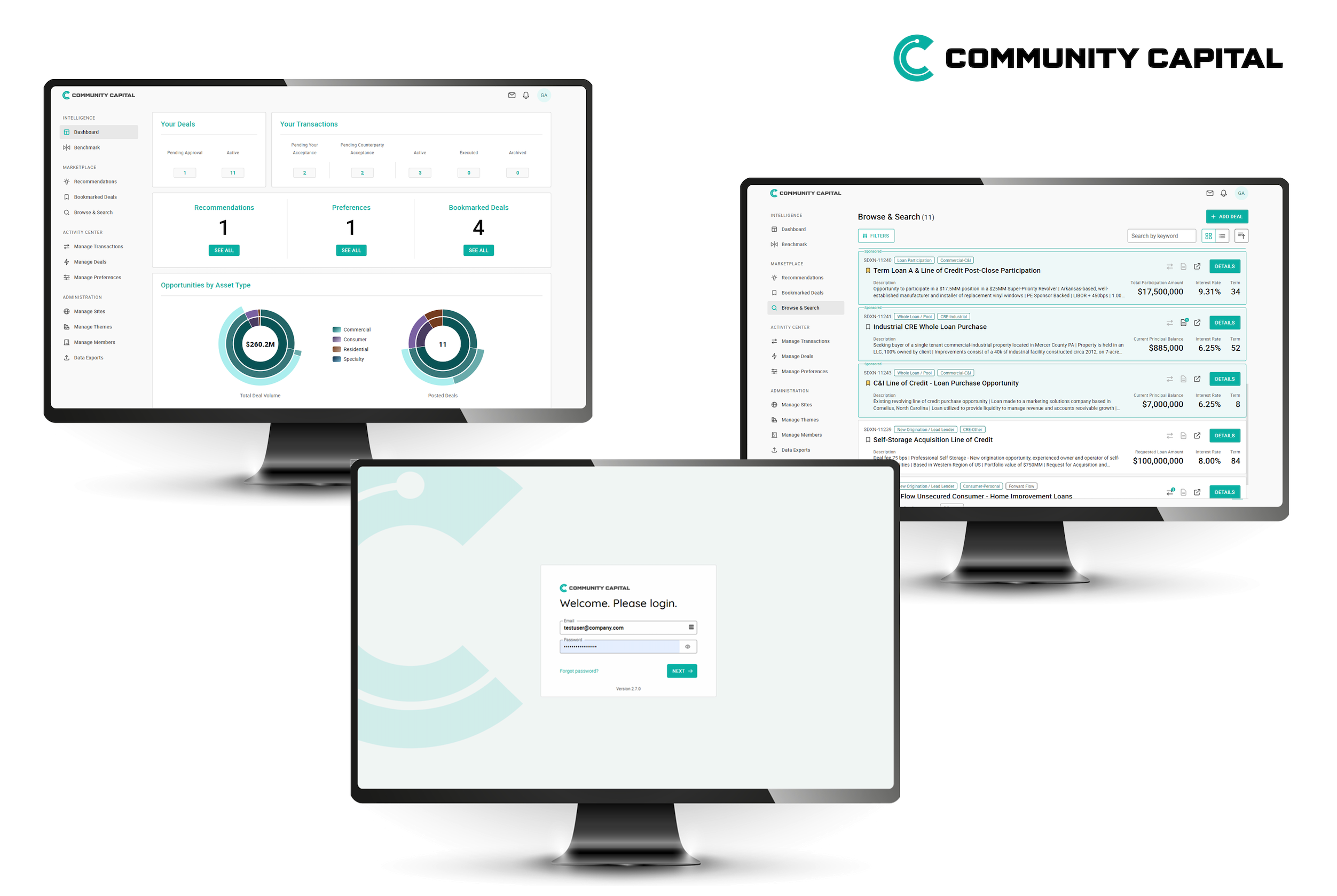
The genesis of our partnership with CCT lay in a simple yet audacious objective: to reshape the finance industry by building an active digital marketplace for loan transactions. The proposed CCT platform aspired to cater to the vital needs of credit investors, digital lenders, and even community-focused financial institutions. By integrating real-time, actionable data insights and fostering transparency, the platform sought to streamline loan transactions, thereby making them more profitable and data-driven.
The project demanded a multi-pronged approach and thorough execution, posing significant challenges from the outset. The platform was required to be not only secure but also efficient and scalable. It was intended to present a simple, cost-effective solution for Community Banks, Credit Unions, and CDFIs, enabling them to participate in quality loan originations or post their assets.
Facing these challenges head-on was our team of professionals. Despite its small size, our team possessed a diverse skillset and an unwavering commitment to excellence. We took pride in our capacity to brainstorm and dissect the most intricate details, propelling us toward the best solutions, and enabling us to contribute actively to CCT’s transformative vision.
Embracing the Journey
Our collaboration process with CCT was extensive, encompassing several stages including planning, design development, implementation, and testing. These stages were crucial in ensuring the delivery of a fully functional, user-friendly platform. Our Front-end TeamLead played a crucial role in this journey, tackling numerous tasks from setting up documentation and programming to conducting code reviews and orchestrating processes with other teams. His primary focus was to safeguard the quality of the platform, continually refining code quality and inter-team processes.
The project development journey, while exciting, was often intense and demanded much from our team. Extended working hours and challenging tasks became par for the course as we navigated the complex realm of financial technology. At every stage, we were required to anticipate the future trajectory of feature development and ensure that our current implementations would not pose obstacles down the line.
A significant factor that added momentum to our journey was the feedback we received from the users of our product. Their appreciation and acknowledgement of even the smallest features we’d integrated were heartening, driving us to push the boundaries and keep innovating.

